What is GitHub Pages?
GitHub Pages 是由 GitHub 提供的一項免費的靜態網站托管服務。
可以將靜態網站(HTML、CSS、JavaScript、圖片等)部署在 GitHub 的伺服器上,
使網站可以通過公開的 URL 在網際網路上訪問。
使用 GitHub Pages 有以下主要特點和優點:
靜態網站托管:GitHub Pages 只能放置純靜態網頁,它無法執行伺服器端的程式碼,只能是純 HTML、CSS、JavaScript 等等,因為它並沒有運算能力,但對於簡單的靜態網站、個人部落格、專案展示等用途非常適合。
免費:GitHub Pages 是免費提供的服務,您可以使用 GitHub 的公開倉庫來托管您的網站,無需支付額外費用。
版本控制:由於網站放在 GitHub 倉庫中,因此可以利用 Git 版本控制系統來管理網站的更新和修改,方便團隊協作和回溯歷史修改。
子域名:在 GitHub Pages 中,建議使用
username.github.io作為 repository 名稱,這樣就可以直接透過username.github.io這個子域名來訪問您的網站。自定義域名:除了使用 GitHub 提供的子域名,也可以自定義域名,像是 Viiisit 的網址: www.viiisit.com 就是我自己的專屬域名。
自動部署:git push 將代碼推到 GitHub repository 時,GitHub Pages 會自動重新構建和部署,使網站內容保持最新。
GitHub Pages 是一個簡單、方便且免費的靜態網站托管服務,適用於個人部落格、個人履歷、專案展示和教學等用途。對於不需要動態功能的靜態網站,GitHub Pages 是一個不錯的選擇。
How to use GitHub Pages?
before_action :前置作業
實作一次將個人製作的 To Do List 以 GitHub Pages 呈現!
首先要確定已經有註冊過 GitHub 帳戶,接著我用 VSCode 將我之前做的 To Do List 打開!
當初是用 HTML, CSS, JavaScript 作為練習,
所以我已經有 index.html, mytodolist.css, mytodolist.js 這三個檔案。
在前往 GitHub 建立 repository (遠端資料庫)之前,先將本地資料庫使用 git 做版控!
可以在 VSCode 先做以下指令:
1 | git init |
Create Repository
接著,我們可以到 GitHub 上面新建一個 repository,到個人的 GitHub 頁面上點選頭貼,
會有個 Your Repositories 選項,點進去就會有如下畫面:
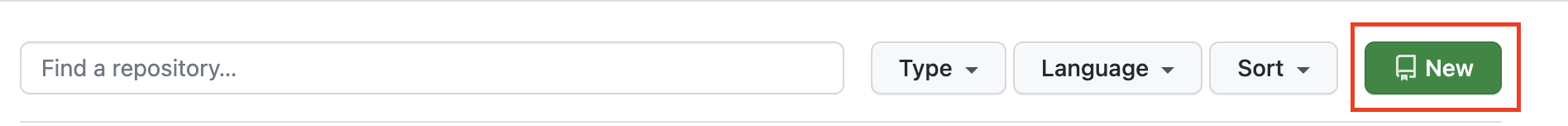
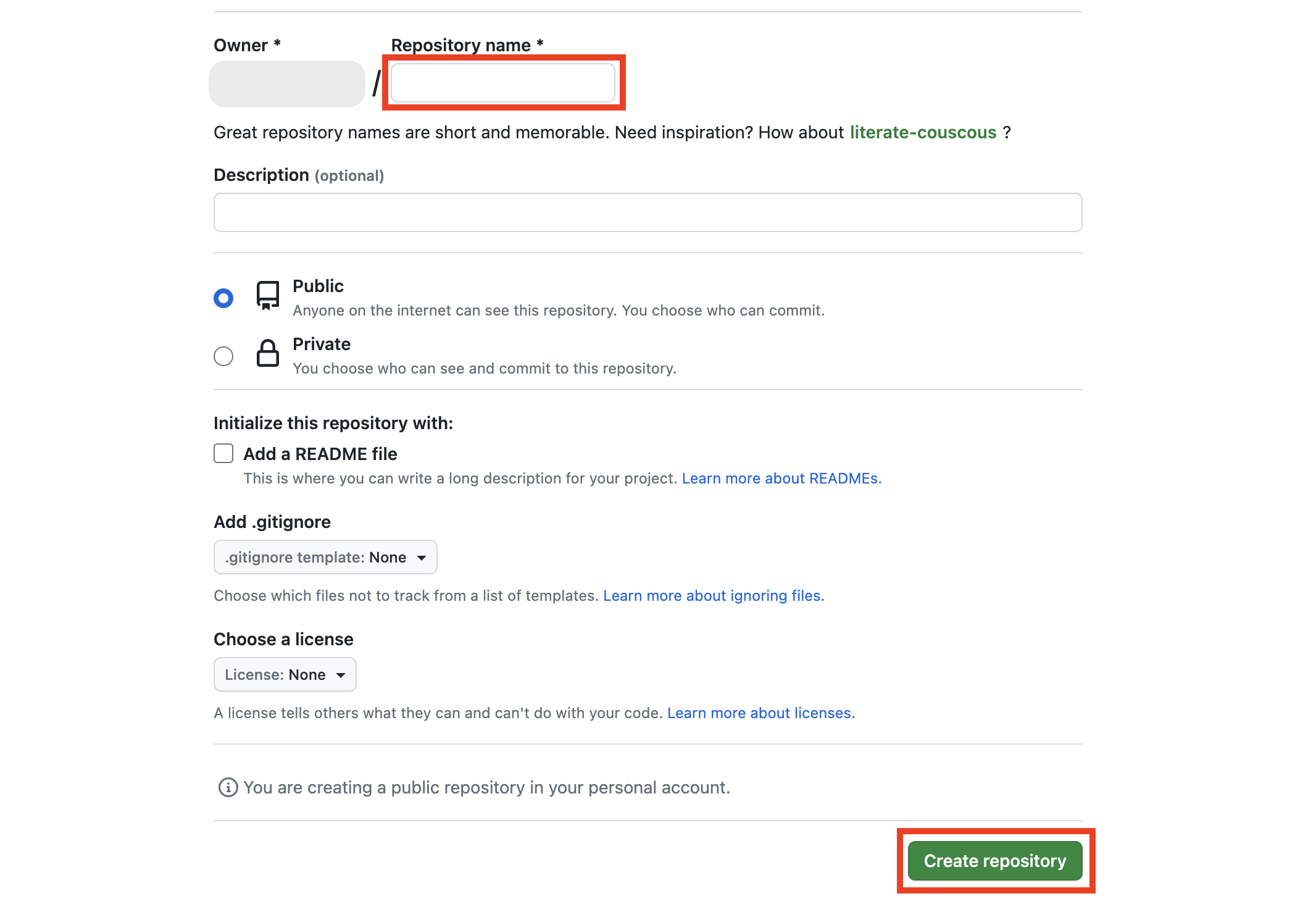
點選 New 後,要為 Repository 命名,並建立新的 Repository:
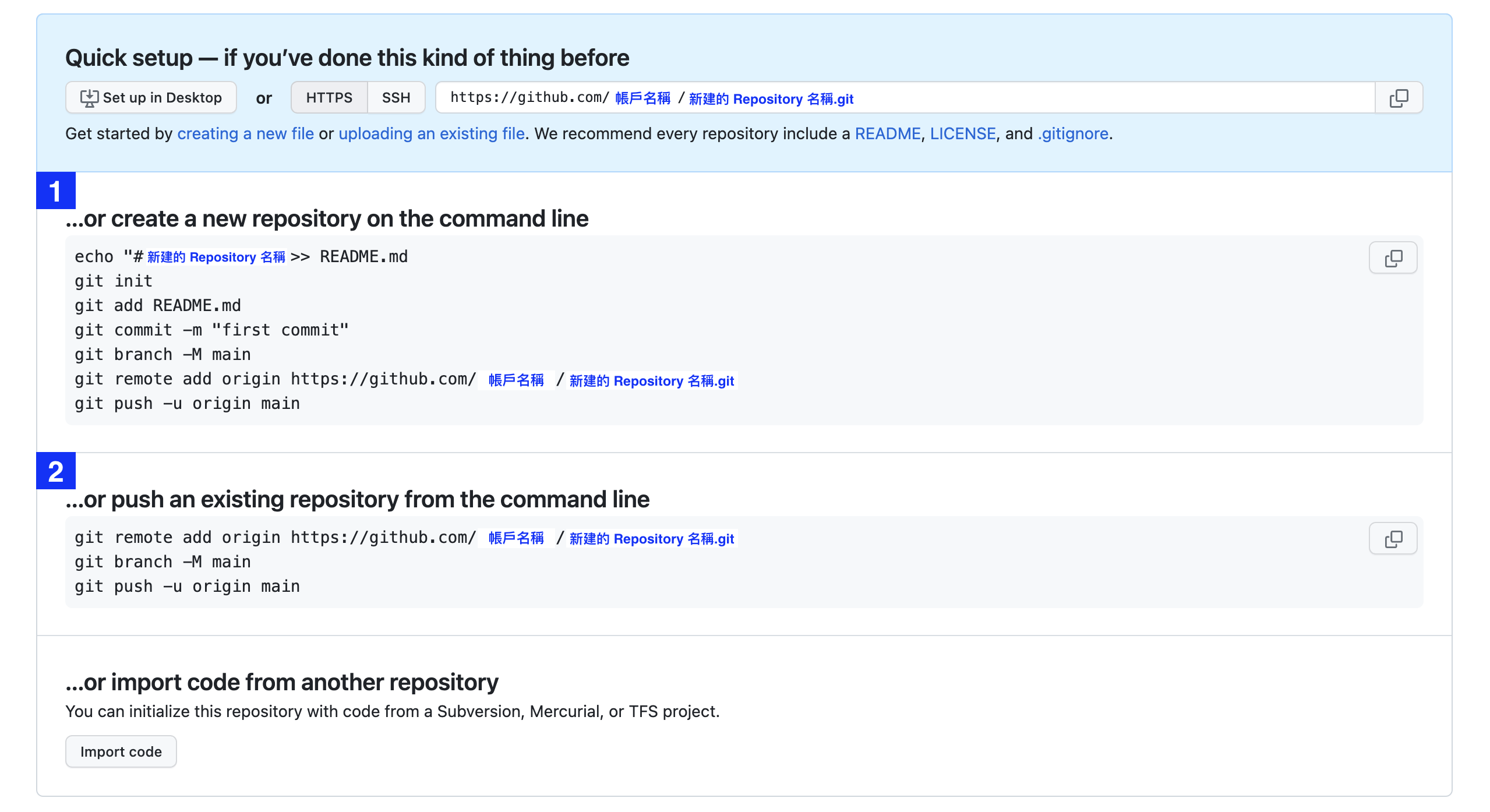
按下 Create repository 之後就會看到兩種指令:
如果沒有本地資料庫就以 1 指令,如果有就以 2 指令!
因為我是在本地有資料庫的狀態,所以在終端機輸入:
1 | git remote add origin https://github.com/帳戶名稱/新建的 Repository 名稱.git |
這樣就是完成了本地資料庫推上遠端資料庫囉!
gh-pages 套件
接下來,我們可以使用 gh-pages 套件來幫助我們部署 GitHub Pages!
剛剛用 VSCode 打開的 To Do List 中,
在終端機輸入:
1
2npm init -y # 初始化 npm
npm install gh-pages # 安裝 gh-pages 套件接著建立
.gitignore檔案:1
touch .gitignore # 建立 .gitignore
打開檔案,輸入:node_modules,讓這個資料夾不要進版控!
接著要修改 package.json 檔案,
在 “scripts” 裡新增這一句 “deploy”: “gh-pages -d src” ,修改成以下內容:1
2
3
4
5
6
7
8{
// 省略內容 ...
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"deploy": "gh-pages -d src" // 新增這一句
},
// 省略內容 ...
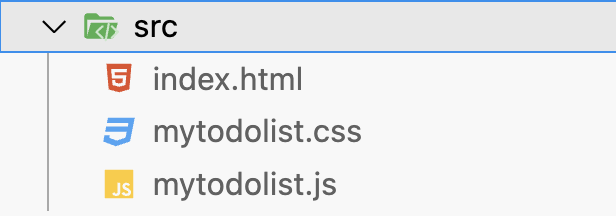
}把靜態網頁所需要的檔案移動到 src 資料夾下面,
像我的話是index.html,mytodolist.css,mytodolist.js檔案
回到終端機,輸入:
1
npm run deploy
接下來只要看到終端機畫面出現 Published 就代表部署成功了 ♡˙︶˙♡
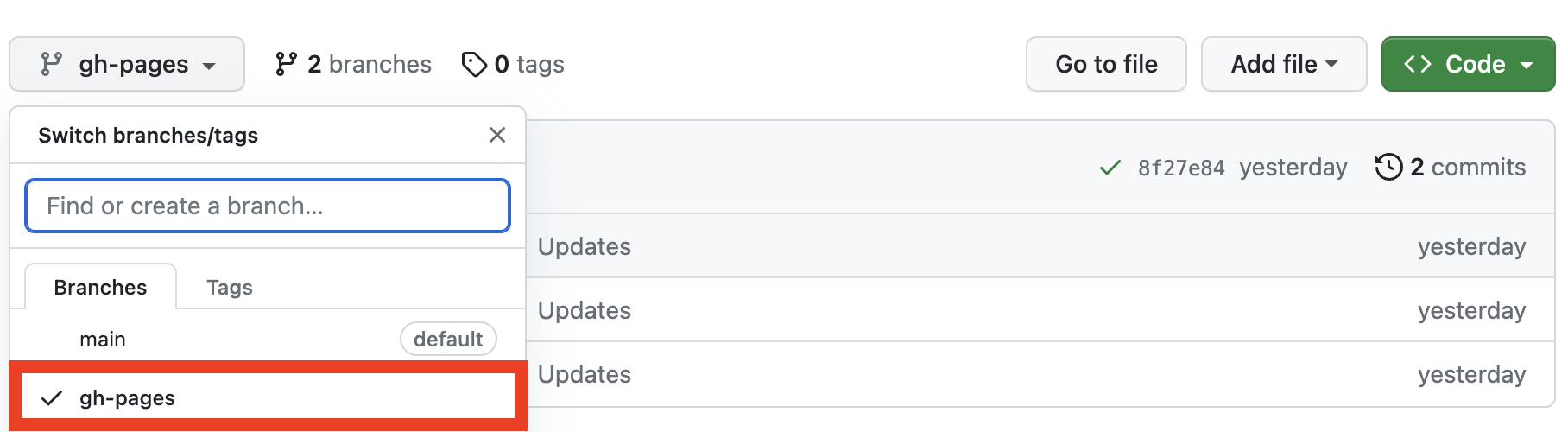
回到 GitHub 可以看見有 gh-pages 分支出現!

這樣就可以可以透過 https://帳戶名稱.github.io/新建的 Repository 名稱/ 來開網頁,
以我來說就是 https://viiisit.com/JSToDoList/
Remark:
GitHub 會自動偵測 gh-pages 分支,只要有這個分支就會自動部署,
而從 Actions 選項點擊 pages build and deployment,有綠色的勾勾就代表部署成功了。
這次就介紹到這,分享了一個簡單快速建立 GitHub Pages 的方式,希望大家都能順利部署!
參考資料:
➫ 用最簡單的方式來部署自己的 gh-pages 網頁