上篇我們提到 Ruby on Rails 的設計原則,今天來點 MVC,看看 Rails 在這樣的模式下是如何運作的!
什麼是 MVC 架構?
MVC(Model View Controller)是一種軟體架構模式,用於組織和分離應用程式的不同部分,以實現更好的代碼結構和可維護性,這樣的設計概念是以 關注點分離(Separation of Concerns) 為基礎,將應用程式分拆成不同功能層 (layer) 或程式碼模組 (module),讓每個區塊有各自的關注點,彼此分工合作。
Model, View, Controller 便是歸屬於不同的部門,每個部門各自負責不同的關注點,而,Ruby on Rails(RoR)就是一個運用 MVC 架構的 Web Framework(網站應用程式框架)。
Model: Model(模型)負責處理應用程式的數據邏輯和數據存儲,簡單來說就是跟資料庫溝通,負責從資料庫取出必要的資料,Model 是應用程式的核心數據結構,並處理數據的檢索、存儲和處理。
View: View (視圖) 負責管理畫面的呈現。將數據呈現給用戶,以便用戶可以看到和操作數據。
Controller: Controller(控制器)是 Model(模型)和 View (視圖) 之間的中間人,負責接收用戶的輸入,處理用戶的請求,然後將相關數據傳遞給 Model(模型)進行處理,然後將處理結果返回給 View (視圖) 以供呈現。
在 Controller 上會設置不同的 **action (動作)**,有點像遙控器上的按鈕,只要觸發了不同的 action,Controller 就會啟動後續的行為。
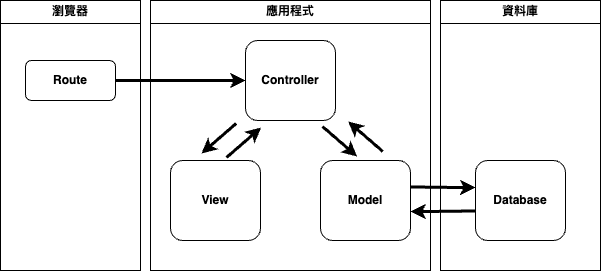
用一張簡易的示意圖來說明整個運作原理:

- 用戶通過瀏覽器發送請求(用戶執行某些操作),例如:點擊連結、提交表單或輸入URL。
- 當 Route (路徑) 接收到這個請求,然後根據請求的 URL 路徑確定應該調用哪個 Controller(控制器)的哪個 action(動作)來處理這個請求。
- Route (路徑) 根據選擇的 Controller(控制器)與 action (動作) 會開始執行。action (動作) 是一個方法,包含處理用戶請求的邏輯。action (動作) 可以訪問請求中的參數、處理數據、執行業務邏輯,然後準備回應。
- 在 Controller(控制器)的 action(動作)中,通常會與 Model(模型)互動,這是用來處理數據存取和業務邏輯的部分。Controller(控制器)可能會使用 Model (模型) 來檢索、更新或建立數據。
- 一旦控制器完成了操作,會以 View(視圖)來呈現結果。View(視圖)負責將數據格式化為最終的 HTML 或其他內容,然後返回給用戶。
- 最後控制器將處理的結果作為 HTTP 回應返回給瀏覽器,用戶將在瀏覽器中看到結果。
Ruby on Rails 中的 MVC
Ruby on Rails 中的 MVC 結構,我們透過定義一個 show 的方法,來看看 MVC 架構的一小部分:
- Model(模型):
建立一個BookModel(模型),驗證必須要存在的書名以及驗證頁數和價格的有效性。
1 | # app/models/book.rb |
- View(視圖): 建立 View(視圖),以 HTML 形式呈現書籍的詳細資訊頁面,其中包含書名、描述、頁數和價格,這些是根據模型中的數據動態生成的。
1 | <!-- app/views/books/show.html.erb --> |
- Controller(控制器): 建立一個
BooksController來處理用戶的請求,當用戶訪問書籍相關資訊頁面時,Controller(控制器)的 show 方法被調用。從 URL 中獲取書籍的:id,然後使用BookModel(模型)來查找相應的書籍。最後,將找到的書籍數據傳遞給 View(視圖),以呈現給用戶。
1 | # app/controllers/books_controller.rb |
這樣的分離設計使程式碼更具可讀性、可維護性和可擴展性;讓我們可以專注於不同方面的開發,同時確保應用程序的不同部分能夠協同工作。
MVC 架構的好處
- 可重複使用: Model (模型)、View (視圖) 和 Controllr (控制器) 是獨立的組件,可以在不同部分的應用程序中重複使用。
- 易於維護: 因為每個組件的職責都清晰定義,所以當需要進行修改或維護時,只需關注相關組件,而不影響其他部分。
- 易於擴展: 當需要添加新功能或改進現有功能時,可以較容易地擴展相關組件,而無需大規模修改代碼。
- 測試性: 每個 MVC 組件都可以單獨進行單元測試,確保它們的功能正常運作。這有助於測試覆蓋率的提高,確保代碼的各個部分都得到測試,同時減少錯誤的發生。
- 提高團隊合作: 不同的團隊或開發者可以同時工作在不同的 MVC 組件上,並且不會相互干擾。提高了開發效率,MVC的清晰結構使不同的團隊成員能夠更容易地協同合作。設計師可以專注於視圖,開發者可以專注於模型和控制器。
參考資料:
➫ 「筆記」- 何謂 MVC 軟體設計模式 Pierce Shih 皮爾斯的自學旅程
➫ Model、View、Controller 三分天下